Teaching Announcements
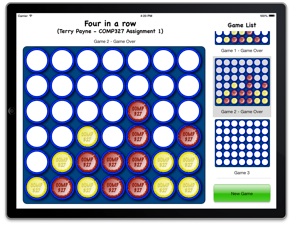
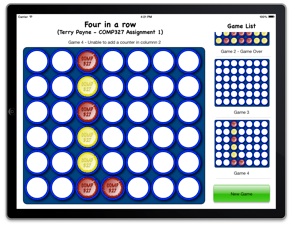
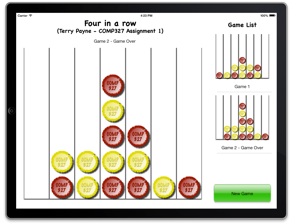
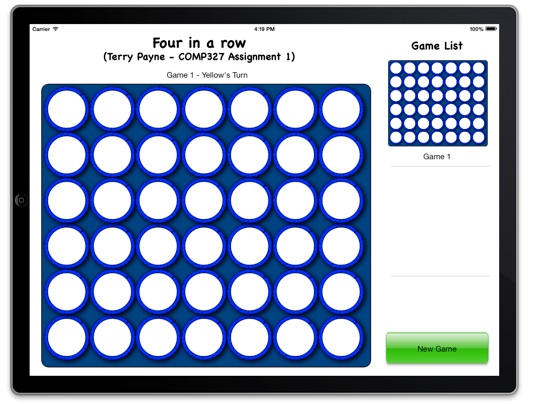
The aim of the first assignment is to demonstrate an understanding of the Model View Controller design paradigm, and apply it by creating an iOS iPad app. The app should be a Four in a Line (popularly known as the board game Connect 4) application using the iOS 6.0 API. Examples of the final version are given below. If you are unfamiliar with the game, then visit the Wikipedia web page.
Your solution should utilise a ViewController to manage the main view, with its associated .xib file in which you design your interface (note - do not use storyboards). The game-tokens, or, counters. which indicate each play, should be generated from the following images:
The start-button image can be (optionally) used as a background to the “New Game” button. These images should be included as part of your project.
The Model for the game should be realised by creating an instance of a FIALGameModel model class (Version 1.0), which is provided in the two files below. It manages the board model, as well as determining whether a game has been won, and tracks the current player. Take a look in the header file for details on how to use the model:
The game should allow a “red” player to play against a “yellow”, i.e. to take it in turn to select a column in which to drop a counter on a board (typically played upright, so that the counters fall to the lowest possible row), where the board is 7 columns by 6 rows. The aim of the game is to be the first to create a line of four counters, either horizontally, vertically or diagonally.
Each new game should start by alternating players, and the history of games should be maintained in a table to the right of the board. Players should be able to create a new game by clicking a “New Game” button, or selecting a previous game in the table to return to that game. The cells in the table should reflect the position of counters in the games they represent; thus the cell representing the current game should be updated whenever a move is made.
You should ensure that the board can be drawn for games of arbitrary size (e.g. 10 cols vs 8 rows), and that the board can be resized. You should use the default core graphics calls (i.e. using the same graphics primitives as those used in Lab 2 (SketchMe). Note that this approach is flexible as it allows the developer to alter the number of columns and easily change the board size.
You can optionally position a UIImage over the view used to position the counters for games that are 7 columns by 6 rows. This looks nicer, but relies on a transparent image of a fixed size board. This can be done and tested at the code level, and the method for drawing lines could optionally be commented out. However, they should still work and be testable when your work is being assessed - i.e. you should still check that you can construct other board sizes and be able to change the number of columns.
The board image is available from: FIAL_Board.png.

COMP327 - Practical Assignment 1 2013
21/10/2013
Deadline: 4pm Monday 4th November 2013
Example Output

Detailed Requirements
The full requirements are given (below):
-
1.Each game should alternate between starting with either the red or yellow player. New games can be created by pressing a “New Game” button, which should also add a new board to the bottom of the table of past games. The turn order should be based on the game number, not based on who won the previous game.
-
2.A status label above the main playing area should provide information to the players. In particular, it should:
-
•Indicate what the current game number is, and who’s move it is next if the game hasn’t been won.
-
•Indicate when the game has been won.
-
•Warn that an illegal move has been attempted (such as the user selecting full column).
-
3.A game-token or counter should be added to the bottom most empty row of a column after the user touches and releases a column. It should not matter where in the column the user selects, to make a move, but they should be able to cancel a move after touching the board, by dragging their finger away from the playing area. The image for the counter should be position the images manually, using a CGContext (see below) onto a view.
Do not use UIImages on the board.

-
4.A “Plain” style table view should be used to keep track of past games. A custom cell should be created that contains a view representing the game state of each past game, and a status label. The status label should state the game number and whether or not it was won (note - you don’t have to state who’s go it would be next). If a user selects an earlier game, then the main board should represent this game, and the user should be able to continue playing the game.
-
5.The application should be created with the following characteristics:
-
a.Each class you create should be prefixed with your username.
-
b.Use ARC to manage memory.
-
c.DO NOT use storyboards.
-
d.DO NOT develop Unit Tests.
-
e.Create an empty project, and add to it a new view controller with a XIB file.
-
f.Set the target device as iPad.
-
g.Name your project FIAL2013.
-
h.Make sure your name appears in a label on the main xib.
-
i.Select only landscape orientations for your project.
This assignment contributes 10% to your overall mark for COMP327. The code should compile without warning or errors. In addition, all of the source and resource files should be included in your project.
You should implement a UIView class, called prefixGameAreaView that is responsible for displaying the board and counters. You will also need to create a custom cell called prefixGameCell The game itself should be managed using a prefixViewController instance, subclassed from a UIViewController and the game model should be handled by the (supplied) Game model.
You can use any version of Xcode 4.4 (including the recently released Xcode 4.5) running under any version of iOS 6 or later. However, do not use any new features introduced in iOS7.
Marking Scheme
The purpose of this assignment is to demonstrate that you know how to develop native iPad app using the Model-View-Controller design pattern. You do not need to hand in any design documentation but your code MUST be well commented so that it explains what is happening in the code. The following marking scheme will be used to assess each submission:
-
•View Controller: (20 marks total)
-
•Demonstrate an understanding of using IBOutlets and IBActions, by drawing the main view, including an instance of the GameAreaView, status label, and “Start Game” button, and managing this using a view-controller (10 marks)
-
•Capturing touch events and positioning the correct game-tokens in the Game Model, including detecting illegal moves (10 marks)
-
•Table View Controller and Custom Cell: (30 marks total)
-
•Constructing a Table View to represent past games, including a single entry when the application starts, and adding a new entry when the “Start Game” button is pressed (10 marks).
-
•Constructing and using a custom cell that displays past game positions in the cells of that table view (10 marks)
-
•Selecting cells of the table view, and allowing the user to play previous games (10 marks)
-
•GameAreaView: (20 marks total)
-
•Draw the board (or represent the image of the board), and counters on the board based on the status of the Game Model. (20 marks)
-
•General: (30 marks total)
-
•Ensure that the code does not include fixed board sizes, but can handle sizes other than 7x6 (10 marks)
-
•Adhering to all of the requirements and submission guidelines, and including all resources and sources in your submission (10 marks)
-
•Design/Style and Layout (10 marks)
Hints
The solution to this assessment will be similar in style to that for the SketchMe Lab, and is similar to the TicTacToe assignment in previous years (2012, 2011, 2010). A model solution for the 2012 assignment is here (TicTacToe2012.zip), and should provide a number of hints that should help you when developing your solution. However, there are some fundamental differences, so do not try to adapt the previous solution, but understand it and start fresh. Also, there are other code hints that are explained in previous assignments - it might help to understand these.
Other hints may appear here, so check back...
SUBMISSION INSTRUCTIONS
Firstly, check that you have adhered to the following list:
-
1.Your project should be self contained within a single zip file containing all of the files in the XCode project. The file's name MUST be 'FIAL2013.zip'. Ensure that all of your source files and resources are included in the project (hint, unpack it in a different directory and check it still builds).
-
2.Your project is developed within XCode, not some other language or environment.
-
3.Your program compiles and runs on a machine within the computer science department’s Mac Lab, either under Xcode 4.4, using the iOS SDK 6 (recently released) or an earlier version. If you have developed your code elsewhere (e.g. your own mac), ensure that it also works on our system before submission. It is your responsibility to check that you can log onto the department’s system well in advance of the submission deadline.
-
4.Your program does not bear undue resemblance to anybody else's! Electronic checks for code similarity will be performed on all submissions and instances of plagiarism will be severely dealt with. The rules on plagiarism and collusion are explicit: do not copy anything from anyone else’s code, do not let anyone else copy from your code and do not hand in 'jointly developed' solutions.
To submit your solution you must SUBMIT IT ELECTRONICALLY, and adhere to the following instructions:
Electronic submission:
-
•Your code must be submitted to the departmental electronic submission system at: http://cgi.csc.liv.ac.uk/cgi-bin/submit.pl?module=comp327
-
•You need to login in to the above system and select ‘Assignment 1’ from the drop-down menu. You then locate the file containing your program that you wish to submit, check the box stating that you have read and understood the university’s policy on plagiarism and collusion, then click the ‘Upload File’ button.
Work will be accepted only if it is submitted electronically following the above instructions.
Plagiarism will not be tolerated. There are several ways in which this can be detected from the project files submitted, so don’t do it!
Finally, please remember that it is always better to hand in an incomplete piece of work, which will result in some marks being awarded, as opposed to handing in nothing, which will guarantee a mark of 0 being awarded. Demonstrators will be on hand during the COMP327 practical sessions to provide assistance, should you need it.