Teaching Announcements
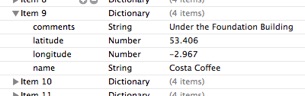
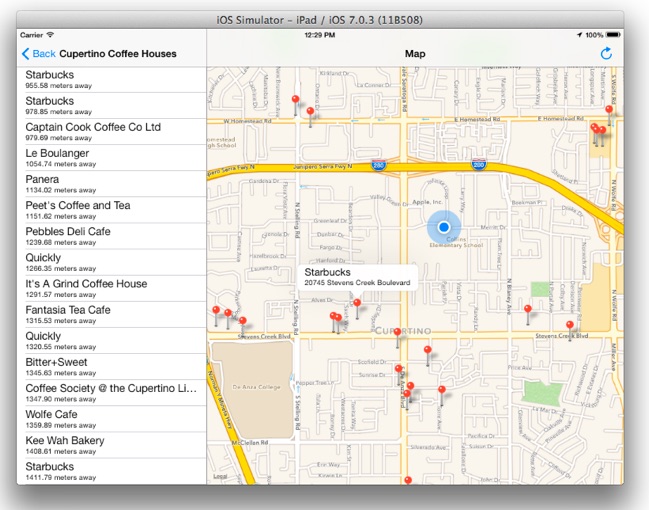
The aim of the third and final assignment is to demonstrate an understanding of Location-based applications, and the use of storyboarding, and apply it by creating a location-aware iOS iPad app. The app should identify the user’s current location on a map, and indicate the location of all of the tagged locations ordered by proximity (with the closest at the top of the list) in the area. The application should continually monitor the user’s location, and update the list of coffee shops (with respect to their distance to the user) when the user has moved a distance of 25 meters or more. The application should use a plist file containing two sets of tagged locations - coffee shops in Liverpool, and coffee shops in Cupertino, CA. It should also use the MapKit to display locations on a map, and Core Locations, to manage the location-aware component. Examples of the final version are given below. The app should use either the iOS 6.0 API or above. Examples of the final version are given below.

-
•Download this file CityCycleRideLocations.plist and include it in your project.
COMP327 - Practical Assignment 3 2013-14
11/12/2013
Deadline:
5pm Friday 10th January 2014
Detailed Requirements

-
1.The application should be created with the following characteristics:
-
a.Each class you create should be prefixed with your username.
-
b.Use ARC to manage memory.
-
c.Use storyboards.
-
d.DO NOT use Core Data.
-
e.DO NOT include Unit Tests.
-
f.Start with a master-detail application project.
-
g.Set the target device as iPad.
-
h.Name your project CoffeeShop13
-
i.Select only landscape orientations for your project.
-
2.Scenes and Segues: The split-view controller will manage a master and a detail view controller (this will be set up when you create the project). These correspond to two of the storyboard scenes that will be set up for you. The detail view controller scene should display a map view, and show the user’s current location. A Bar button item should be added (programmatically) to the navigation bar; this should always refresh the screen so that the user’s current location appears in the centre of the map. The master view controller scene should display a table view (again set up by default) which you will list the two sets of coffee houses. When the application first starts, it should center the map around the user’s current position, and display the location groups. No map annotations should appear on the screen.
-
3.Map Annotations: When one of the groups of locations are selected, the master view controller scene should transition (via a segue) to a new scene which lists the different coffee shops for that group. In addition, map annotations (pins) should appear on the map at the location of the coffee shops listed. If the user selects the back button, then the pins should be removed from the map. Only show pins for the coffee shops that are listed. Note that you should not change the position or scale of the map when changing the groups of locations. If a pin is selected, then the annotation should display the name of the coffee shop and the comment.

-
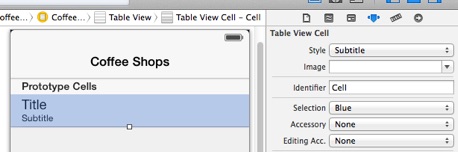
4.Proximity and listing the coffee shops: The new table view controller that lists the coffee shops should display them sorted so that the nearest ones to the user’s current position appear at the top of the list, and the furthest away should appear at the bottom of the lists. Each cell should give the name of the coffee shop, and it’s distance to the user. This can be achieved by selecting the cell type to be of type “subtitle” (this can be selected in as one of the properties in the Table View Cell for the new table view controller in the storyboard - see the image below), but if you would prefer to create a prototype cell that includes extra details, this would be acceptable (no extra marks will be awarded for this). Note that as the user changes location, the list should be updated to reflect the change in proximity. If this requires the order of the list to be changed, then this should also happen. Use a location accuracy of the nearest 10 meters, and set the distance filter (to manage location updates) to 25 meters.

-
5.Selecting a cell: If a cell is selected, then the map should refocus so that the corresponding pin is centered on the map, and that the annotation is set to selected (i.e. the annotation appears on the map.
The work should be based on the material presented in the WhereAmI Lab.
You can use any version of Xcode 4.4 (including the recently released Xcode 4.5) running under any version of iOS 6 or above.
Marking Scheme
The purpose of this assignment is to demonstrate that you know how to develop a location-aware native iPad app using Storyboards, Core Location and the MapKit. You do not need to hand in any design documentation but your code MUST be well commented so that it explains what is happening in the code. The following marking scheme will be used to assess each submission:
-
•Map View: (50 marks total)
-
•Demonstrate an understanding of using the Map Kit to display a map within a view, with the ability to centre the map around the user’s current position, and automatically scaling to an initial area showing the streets around the user. (20 marks)
-
•Manage the annotated pins to identify locations on that map, including tags that should appear giving a title and subtitle when a pin is selected. (10 marks)
-
•Update the proximity to the coffee shops as new location events are generated (10 marks)
-
•Ensure that selecting a coffee house should result in the map showing the relevant annotation of the pin, and that the map is repositioned (10 marks)
-
•List View: (20 marks total)
-
•Create an additional table view controller to list all of the locations stored within the persistent store, sorted on proximity to the user’s current location. (20 marks)
-
•Ensure the table updates when the user’s location changes. (10 marks)
-
•Storyboarding: (20 marks total)
-
•Ensure that your application makes use of a storyboard (based on a split-view controller), and that a segue is used to manage the transition between the table view controller scenes. (20 marks)
-
•General: (10 marks total)
-
•Layout and Design (10 marks)
This assignment contributes 15% to your overall mark for COMP327.
The code should compile without warning or errors.
SUBMISSION INSTRUCTIONS
Firstly, check that you have adhered to the following list:
-
1.Your project should be self contained within a single zip file containing all of the files in the XCode project. The file's name MUST be 'CoffeeShop13.zip'. Ensure that all of your source files are included in the project (hint, unpack it in a different directory and check it still builds).
-
2.Your project is developed within XCode, not some other language or environment.
-
3.Your program compiles and runs on a machine within the computer science department’s Mac Lab, either under Xcode 4.5, using the iOS SDK 6 (recently released) or an earlier version. It is also ok for you to submit a version that was developed using Xcode 5 using iOS SDK 7 if you have developed your code elsewhere (e.g. your own mac).
-
4.Your program does not bear undue resemblance to anybody else's! Electronic checks for code similarity will be performed on all submissions and instances of plagiarism will be severely dealt with. The rules on plagiarism and collusion are explicit: do not copy anything from anyone else’s code, do not let anyone else copy from your code and do not hand in 'jointly developed' solutions.
To submit your solution you must SUBMIT IT ELECTRONICALLY, and adhere to the following instructions:
Electronic submission:
-
•Your code must be submitted to the departmental electronic submission system at: http://cgi.csc.liv.ac.uk/cgi-bin/submit.pl?module=comp327
-
•You need to login in to the above system and select ‘Assignment 3’ from the drop-down menu. You then locate the file containing your program that you wish to submit, check the box stating that you have read and understood the university’s policy on plagiarism and collusion, then click the ‘Upload File’ button.
Work will be accepted only if it is submitted electronically following the above instructions.
Finally, please remember that it is always better to hand in an incomplete piece of work, which will result in some marks being awarded, as opposed to handing in nothing, which will guarantee a mark of 0 being awarded. Demonstrators will be on hand during the COMP327 practical sessions to provide assistance, should you need it.
Hints
Most of what you need has already been covered in the labs or lecture notes. The following provides a few additional hints for this assignment.
-
1.The assignment is based almost entirely on the WhereAmI Lab. Work through this lab before attempting the assignment, so that you are familiar with the issues involved.
-
2.You can obtain all of the annotations from an MKMapView using the method annotations, and then iterate through them all. For example, to remove all of the annotations from a map, you could use the following code:
// Clear pins
for (id<MKAnnotation> annotation in
[mapView annotations]) {
[mapView removeAnnotation:annotation];
}
-
3.When the cell to select the group of coffee shops is selected, make use of a segue to transition to the new view controller. Do not use the method - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath as this will loose you marks. Details on using storyboards and segues were presented in the lectures, and the notes giving further details will be made available from the module website. Use the method foo instead - for example, if the segue has the label foo then this method may begin...
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
if ([segue.identifier isEqualToString:@"showLocationList"]) {
TRP_CoffeeShopTVC *destViewController = [segue destinationViewController];
...
-
4.When selecting a cell corresponding to a single coffee shop, it is then ok to use the method - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath as to move the map and display the annotation. Here is the code you could use to look up an annotation at some location:
- (void) selectAnnotationAtLocation:(CLLocation *)loc {
CLLocationCoordinate2D myCoordinate = [loc coordinate];
for (id<MKAnnotation> annotation in [[self mapView] annotations]) {
if (([annotation coordinate].latitude == myCoordinate.latitude) &&
([annotation coordinate].longitude == myCoordinate.longitude))
[[self mapView] selectAnnotation:annotation animated:YES];
}
}
-
5.No label for the groups has been included in the plist file, so it is up to you to generate this. I suggest you simply check the index path row, and construct a specific string for each possible row; for example:
if ([indexPath row] == 1) {
str = @"Cupertino Coffee Houses";
} else {
str = @"Liverpool Coffee Houses";
}
-
6.You can sort an array by creating a comparator in a block. Here is one way you could achieve this (by including an additional key-value pair in each coffee shop dictionary to store the proximity to the user):
NSArray *sortedArray;
sortedArray = [[self locationGroupArray] sortedArrayUsingComparator:^NSComparisonResult(id a, id b) {
NSNumber *first = [(NSMutableDictionary *)a objectForKey:@"proximity"];
NSNumber *second = [(NSMutableDictionary *)b objectForKey:@"proximity"];
return [first compare:second];
}];
[self setLocationGroupArray:[NSMutableArray arrayWithArray:sortedArray]];
-
7.When you load the plist file, it will automatically create an NSArray of non-mutable items. However, you will want the array for each of the list of coffee shops to be mutable, and it is advisable to store the proximity of the user in each dictionary (see hint 6). Therefore, iterate through the data loaded from the plist file and create your own mutable data structures (using NSMutableArray and NSMutableDictionary).
